All You Need To Know About “Google’s Page Experience Update”
The Global Pandemic Hit of 2020 has affected nearly every aspect of our life. Since the time of the ‘Dawn of online business’ digital marketing has been serving the marketing industry as a strong point and now it plays the role of a very powerful asset and it’s crucial for businesses to grow and maintain their customer base.
For the past few years, we know how search engines like “Google” have been remarkable in its evolution. Every update announced by Google in the ranking algorithms helps digital marketers to generate leads for their businesses most ethically and efficiently possible. That’s right, its a fairly lucrative platform for modern business!
As the year 2020 arrived, Google thrived to maintain its | Quality > Everything | approach by announcing a ‘ New Ranking Algorithm’ designed to provide the users an even better and competent “Page Experience”. The new update called “Page Experience Update” will be live in the year 2021, so marketers have enough time to prepare for its arrival.
What does the update consist of?
This new ranking algorithm will include ‘core web vitals’ that are user-centered metrics, that give scores on the aspect of your page’s minute performances. Now, this sounds like something John Wooden once said, “It’s the little details that are vital” Giving attention to details like load time, interactivity, and the stability of the content as it loads while optimizing your website, will become very beneficial for your business and this update is just the right way to do it. So let’s unpack the metrics of the “Core Web Vitals”
The three new metric signals are-
Perceived Load Speed
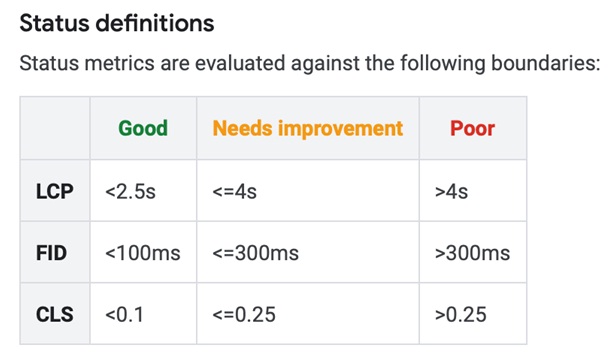
Largest contentful paint (LCP): Measures how long it takes from initiating a page to load till the time when the largest image or text block can be seen on the screen. For a better ranking, the page load must happen under 2.5 seconds.
Ready For Interaction
First Input Delay (FID): Measures the time it takes for the browser to respond to a user’s first interaction with the page. Sites should aim for an FID less than 100 milliseconds.
Visual Stability
Cumulative Layout Shift (CLS): Measures the unexpected movement of the page content. Abrupt content may frustrate the readers and force them to move the content of interest out of view. You should aim for a CLS score of less than 0.1.
You must be wondering how do you prepare for this update to enhance your site’s SEO.As you already know, SEO consists of several factors that help improve the website but one of the most important factors that will ensure high performance and ROI of your website is “Page Speed”.
From a user experience standpoint, a faster website is practically a requirement as 67% of users demand a loading time of 3 seconds or less. Speed of your web pages is an important ranking factor for SEO and significantly helps you gain user’s loyalty and goodwill. So, let’s start our preparation by increasing the ‘Page Speed’.
Metrix you should keep in mind during the analysis:
How to Increase Page Speed? Here are some effective tips:
1) Make use of Accelerated Mobile Pages (AMP):
A perpetual trend in digital marketing is AMP which is a project designed to make really fast mobile pages.It is an HTML page created to be super lightweight and fast loading. Using AMP in SEOs will be very beneficial for marketers and site owners since 80% of search queries and online purchasing is done through mobile phones.There are nearly 1.5 million accelerated mobile pages on the web. AMPs will help improve the loading time of your website and will also remove unnecessary JavaScript, CSS, and lazy loading.I know you are pretty impressed by this new enchantment of the digital world but let’s understand what it consists of,AMP is made of three elements, HTML, JavaScript, and Cache.By implementing AMP to your website User experience will improve when web pages of your site will load faster. It also improves the web experience on different devices and platforms.

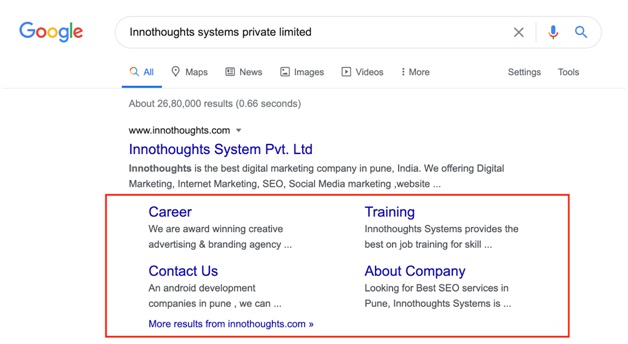
2) Implement the Rich Snippets/Schema.org Markup:

The latest approach towards a quality SEO is Schema Mark-up and believe it or not this is huge in the optimization of your website. Schema Marke-up is a code (semantic vocabulary) that is included in websites that gives a deeper understanding to search engines about the content on your site. Schema mark-up has proven to be very beneficial for marketers and site owners to enhance search visibility on the search engine results pages (SERP) via rich snippets, featured snippets, and knowledge graph results.
Easy steps to implement Schema mark-up on your website:
- Go to Google’s Structured Data Mark-up Helper.
- Search and select the exact data from your site that you are planning to mark-up.
- Paste the URL of your selected content in the workspace that will be provided to you in the mark-up tool section.
- Once the content of your selected web page appears then you can highlight the elements of the content which you want to mark-up.
- After adding mark-up items of your choice, you may now create an HTML and add your schema mark-up to your web page by using CMS or source code of your website.
After this, You have to patiently wait for Google to recognize your mark-up items and feature them on the result pages. You probably have heard or implemented schema already to your site and sure it makes your website appear in SERPs that enhance your possibility to gain more CTRs and proven to be beneficial but ever wondered how much time it takes to start seeing genuine results after implementing schema?
Google’s response to the introduction of the structured data mark-up on your site:
- Google starts analyzing the new mark-up only 14 days after it’s the introduction to your website.
- If everything is correct Google will start showing rich snippets for some pages but after 5 days these will disappear.
- Several Days later these rich snippets will reappear - either for the same pages or a new set. This may be repeated several times.
- Only after 8 weeks, you will be rewarded with semi-permanent rich snippets throughout your pages, unless any errors are discovered.
3) Enable File Compression:
By compressing large files into manageable files, your data will take up less space which will result in enhancing the speed of your page.Choose the software that will allow you to compress files without ruining the data which in turn safeguards the quality while increasing the speed. Use the ‘Lossless File Compression’ technique, it may sound crazy but it works when a file needs to be reduced without losing anything. This can be done by removing redundancy ( a condition created within a database).With the help of your selected software application reduce the size of your CSS, HTML, and JavaScript files that are larger than 150 bytes.Also optimize your code by removing the spaces, commas, and other unused code. CSSNano and UglifyJS are great to minify your codes for better site performance.

4) Optimize images:

Images should not be any larger than they need to be. They must in the right file format, PNGs are used for graphics with less than 16 colors and JPEGs are used for photographs. These should be compressed for the web.With the help of CSS sprite, you can create a template for images that you use frequently on your sites like buttons and icons. CSS sprite will incorporate your images into one large image that loads all at once and then it will display only the sections that you want to show.This will save loading time and will avoid making users wait for multiple images to load.
5) Improve Server Response Time:
Server Response Time (SRT) is the amount of time it takes for the web browser to receive responses. The timer begins as soon as the browser receiver a request and it is measured by Time to First Byte (ttfb).Your server response time should be under 200ms.
Steps to improve your server response time-
i) Check your Hosting : Check the time spent waiting for your server to respond that adds to your final page load time. To load pages as quickly as possible for your users, you must have sufficient resources to handle your traffic.

ii) Select and optimize your web server: Make sure you choose the right web server like Apache, Nginx, or OpenLiteSpeed, and once you have chosen a web server to use you’ll need to set it up and optimize the configuration according to your will.
iii) Reduce Bloat: While using a content management system (CMS) your site will accumulate bloat unless carefully managed. Things like Images, new content pages, etc will slow down the speed of your site and it is necessary to optimize the images, combine your resources and enable compression since smaller files are preferable when it comes to lowering SRTs.
iv) Optimize your Database: You can speed up the loading time for your site as a whole by ensuring your database will retrieve data as efficiently as possible.Slow queries are the number one reason why a server responds to a request slowly, so identify ways to prevent bottlenecks.
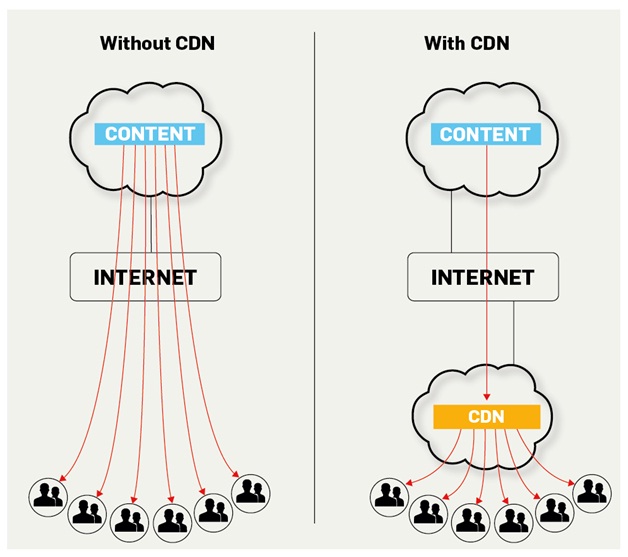
6) Use a content distribution network:
Content distribution network (CDNs) are content delivery networks - the networks of servers that are used to distribute the load of delivering content. To help users to have faster and more reliable access to your site, copies of your website will be stored at multiple, geographically diverse data centers. Digital media such as applications, audio, games, images, software downloads, and videos are delivered via CDNs. It is important to choose the right content delivery network. Some of the major players in this market are -
Akamai Technologies, AT&T, Inc., CDNetworks, Chinacache, CloudFlare Inc., Highwinds Network Group, Inc., Internap Corporation, Level 3 Communications, Inc., Limelight Networks, MaxCDN, Tata Communications, and Verizon Communications, Inc.
Run a market analysis of the market which will give you an insight into the financial statement of all the major players and will also give you the insights of product benchmarking and swot analysis. CDNs are a great way to speed up your site.

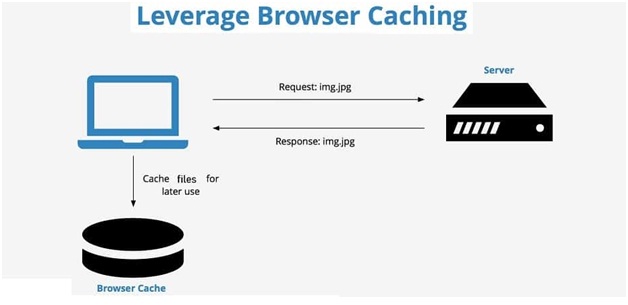
7) Utilize Browser Caching:
Browser Caching is a tool that is used to temporarily store information about web documents such as, web pages, images, and other types of web multimedia, to reduce server lagging time and increase website speed. With the help of browser caching, the users who have already visited the page can visit the pages on your site without the need to re-download all the files. Browser Caching majorly speeds up the data retrieval process by reducing the need for accessing the underlying slower storage layer which means users will be able to access the pages on your site faster than the first time they visited, except for fresh data that was added to the page.



 Mangalmurti Complex,
Mangalmurti Complex, 3901 LICK MILL BLVD, #134 SANTA CLARA,
3901 LICK MILL BLVD, #134 SANTA CLARA,